안녕하세요~
요즘 티스토리 광고설정하느라 많이배우고
느낀점을 여러분께 공유하는 내용을 담았습니다
기존에는 티에디션을 통해 나의 홈페이지 본문에
광고를 삽입했지만 현재 티스토리에는 신스킨이 많이 나왔고
티에디션을 사용할 수 없는 스킨이 있나보더라구요
(저또한 whatever 스킨을 사용중이고 티에디션을 사용할수 없었습니다ㅠ)

그래서 찾은 방법이 스킨편집의 html편집을 이용한 방법인데요
천천히 설명 시작할게요!
- 본문 상단 광고 설정하기 -

먼저 꾸미기 - 스킨편집에 들어가시구요

조금씩 내리다 보시면 저 부분과 같은 코드를 찾게됩니다
회색 음영으로된 <!-- 본문 상단 광고 -->부분에
애드센스에서 발급받은 광고 코드를 붙이시면
광고가 본문 상단에 자리잡게 됩니다
애드센스 광고단위에 보면 3가지가있죠
몇번의 시행착오에 첫번째의 '디스플레이 광고'가
가장 잘 맞았고 누르신 후

위의 사진처럼 고정을 눌러주신후
너비 : 1000, 높이 : 140을 맞춰주시면 알맞더라구요
(whatever스킨 기준입니다!)
저도 이렇게 설정했답니다
여기까지 본문 상단 광고 설정이었구요 다음은
- 사이드바 (메뉴 아래) 광고 설정하기 -
저는 처음에 사이드바 광고 설정시에 플러그인을
이용했었는데요
이 방법은 인터넷 검색해보시면 많이나옵니다
문제였던건 제가 사용하는 whatever스킨은
페이지 맨 하단에 광고가 출력되더라구요
제가 생각하는 사이드가 이 스킨자체에서
페이지 아래에 설정되어있었던거죠
"플러그인으로 광고 넣었는데 왜 안나올까?"
알아내는데 몇 일 걸렸습니다
페이지 맨 하단에 광고를 넣고싶으신 분은
플러그인을 이용해주시고
여러분은 시행착오 없으시길바래요ㅠㅠ!!

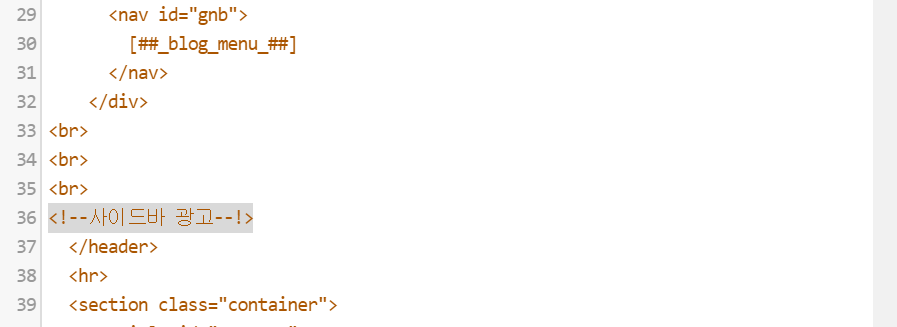
본문 상단 광고 설정한 곳에서 조금더 내려보면
사이드바 광고를 넣을수 있는 부분이 저렇게 나옵니다
본문 상단 광고 넣을때처럼 똑같이 해주시구요
저는 여기에도 사이즈 조정을위해 디스플레이 광고를
너비 : 240, 높이 : 600 으로 설정했답니다
참 한가지 팁이있다면

위에 사진 처럼 <br>를 사용해 주신다면
광고와 메뉴 사이간격을 줄 수 있답니다
이제 광고가 잘 나오겠죠?
도움이 되셨길 바라면서
여기까지
티스토리 본분, 사이드 광고 설정방법 이었습니다